Settings scope
There are 5 settings tabs you can use to manage your Solid Post Likes.
- "Likes" manages the display of likes.
- "Button style" manages like icon color, size and allows fine tuning it’s position.
- "Text style" manages like icon text, size and allows fine tuning it’s position.
- "Developer" allows to overwrite hooks for custom positioning, assign likes manually and enable cache support.
- "Deinstallation" allows to enable database cleanup for when the plugin is deinstalled.
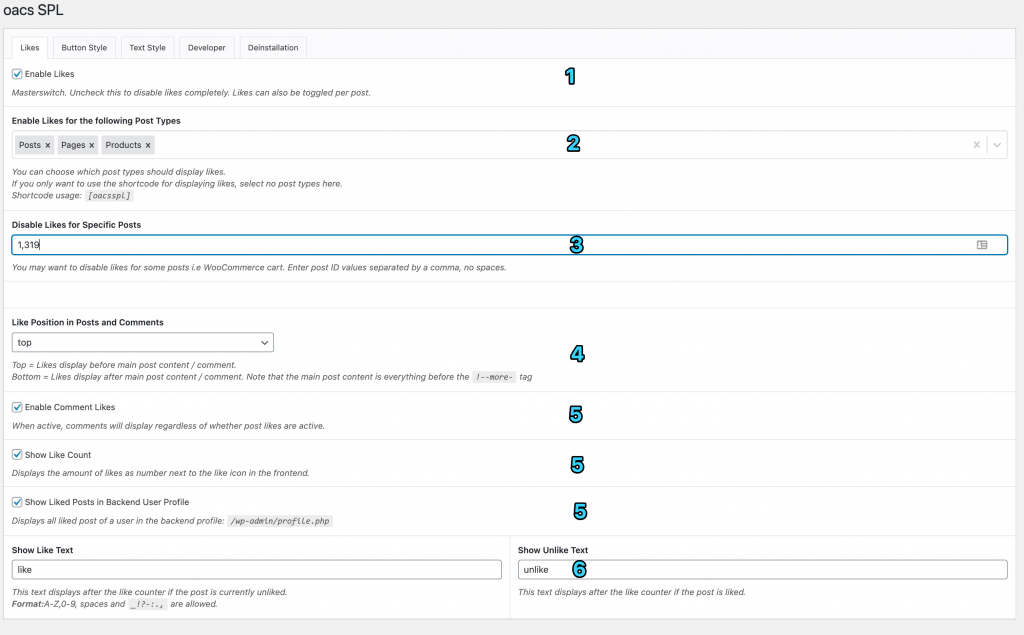
Likes
This page controls where and what you want to display.
- There is one masterswitch you can use to toggle likes on / off in general.
- Set the post types Solid Post Likes should display on.
- Enter Post IDs separated by a comma to disable likes on specific posts.
- Choose whether likes should display at the beginning or end of post and post comments.
- Toggle display of comment likes, like count and like text.
- Set like text.
Button Style
This page allows to manage the icon for the like button. The like icon must be toggled otherwise these settings have no effect.
- Choose an icon
- Enter padding to fine tune position. This is optional. If your default layout works fine, you can leave this empty.
- Choose a color for the icon.
- Choose a size for the icon.
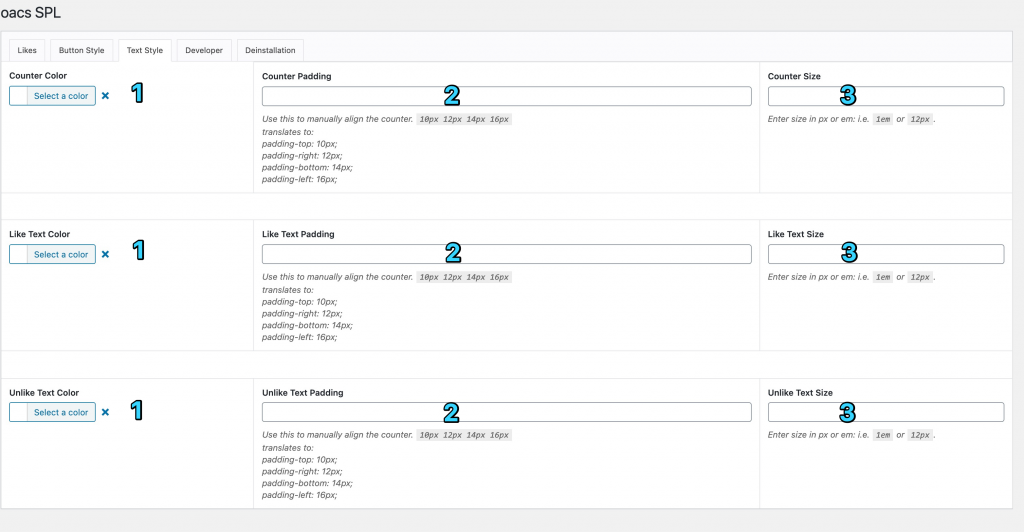
Text Style
This page allows to manage like counter, like and unlike text.
- Choose a text color.
- Enter padding to fine tune position. This is optional. If your default layout works fine, you can leave this empty.
- Choose a text size.
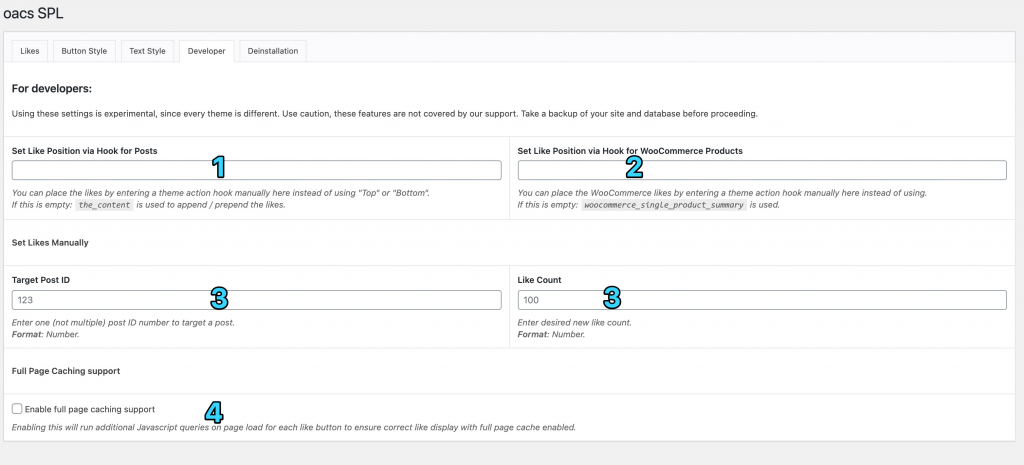
Developer
![]() – This article requires web developer skills and is not covered by our support.
– This article requires web developer skills and is not covered by our support.
This page has additional settings for the following:
- Use a custom hook for all posts.
- Use a custom hook for all WooCommerce products.
- Set likes for a post manually.
- Enable full page caching support.
Deinstallation
Enable this to delete all plugin data on plugin removal. Plugin deactivation will keep all data.A manual deinstallation will skip data removal. You must click "Uninstall" via the plugins admin menu in your WordPress.